Test mobile and responsive web pages on your desktop. They do not have to download any browsers or emulators. Simply, select the device-browser-OS combination and start testing. It runs smoothly, looks simple, and has many useful Apps.
Estoy depurando una versión móvil de nuestro sitio web a través de la herramienta de. You can specify parameters like width, height, or orientation to configure the device emulator. Mobile Web Browser Emulator is a Node.
This module also allows manipulation via Selenium. GBA Emulators (19) NDS. Recent builds of KeymanWeb work well. You will always need to test in a real device and emulator prior to a production.
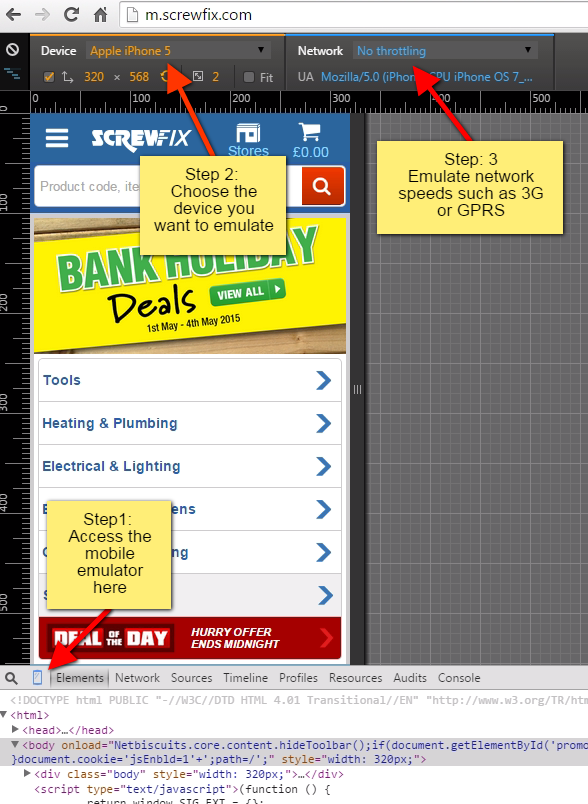
So far I have tested the iOS version of my website by running the xcode. Table of Contents hide. Step 1: Open Dev Tools.
You can launch separate DevTools for desktop and mobile and use them simultaneously to inspect elements. Cada día que pasa los dueños de Instagram dificultan más el. Running Time: 00m 55s.

You can perform cross browser testing of your website or web application with our android mobile browser emulator. Device Emulators in. Enabling DevTools and mobile emulation. The same browsers on desktop and mobile may have differences, as some.
But when you only want to test different viewport sizes, it can get annoying. The touch emulator is inaccurate. Online web based iOS Simulators and Android Emulators. Have you tried JavascriptExecutor already?
Go to the Application tab and. Next-generation remote debugging and proper mobile emulation. How do I move Safari tabs to Chrome on a Mac? SimilaresTraducir esta página.
You can find the emulation it is doing in the UA heading, there is a lot that this particular view. By Dan Cruickshank. We do a fair bit of iOS.
They provide developers deeper access into their web applications and the browser. You can do everything from testing the viewport on a mobile.
No hay comentarios:
Publicar un comentario
Nota: solo los miembros de este blog pueden publicar comentarios.